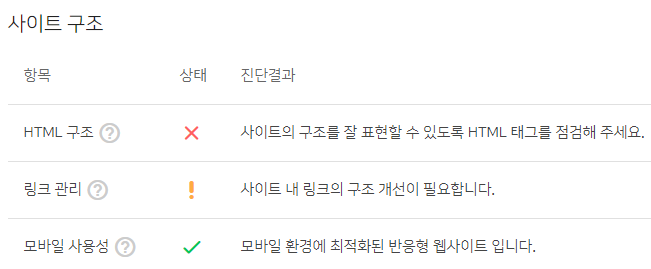
네이버 서치어드바이저 웹마스터도구에서 HTML 구조 항목이 사이트의 구조를 잘 표현할 수 있도록 HTML 태그를 점검해 주세요 라는 문구가 뜨면서 상태 표시가 X로 나오는 티스토리 블로그 운영자 분들이 많을 것으로 예상합니다.

▲ 저도 며칠 전까지는 위 스샷처럼 나왔는데, 다른 분들의 글을 봐도 근거가 부족한 해결 방법들만 나열되어 있어서 해결이 어려웠습니다.
워낙에 해결 사례가 드물다 보니 티스토리 자체의 문제인 것으로 추측하는 분들이 많았는데, 개인적으로 이것은 잘못된 생각의 흐름이라고 봅니다. 티스토리 모바일 페이지 설정이 구글 상위노출에 유리하게 작용하는 사례가 많이 나오는데, 티스토리 팀이 스킨 구조에 대한 지식이 진짜로 부족하다고 생각하시는지요?

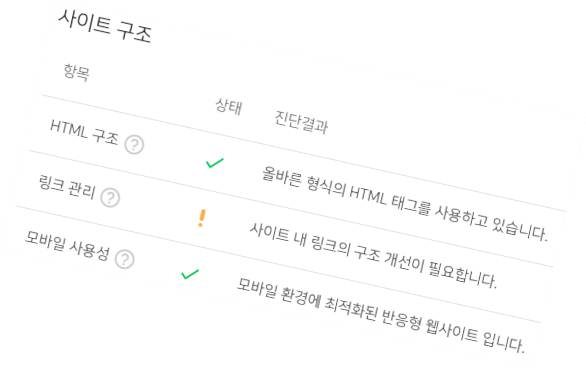
▲ 그래서 이런저런 시도를 해본 결과, HTML 구조 항목을 올바른 형식의 HTML 태그를 사용하고 있습니다로 해결 인증 메세지를 띄울 수 있었습니다.
물론, 검색사이트 상위에 노출되는 근거 부족한 방법들을 상당수 따라하긴 했습니다만 그것이 결정적으로 작용하진 않았다고 생각합니다. 그래서 어떤 방법이 진짜 해결법인지 단정적으로 밝히기는 어렵습니다.
▼ 당신을 도와주는 구글 검색창!
"사이트의 구조를 잘 표현할 수 있도록 HTML 태그를 점검해 주세요"라고 직접 쳐보세요.
meta 태그 넣기
네이버봇(NaverBot Yeti) 수집 허용을 선언하는 메타태그를 <head> 태그 안쪽, </head>라고 닫히기 전의 영역에 넣는 방법이 가장 많이 소개되고 있었습니다.

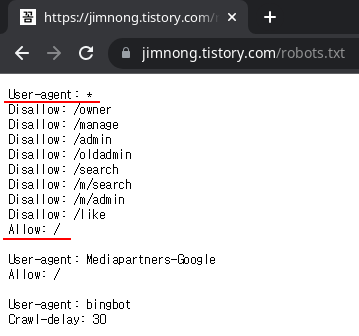
robots.txt 선언문에는 모든 수집 로봇을 허용하게끔 정의되어 있는데 meta 태그를 왜 또 적는지 의문을 품으시는 분들이 계실 것 같은데...
크롤링은 검색로봇이 내 사이트에 방문해서 돌아다니는 과정.
인덱싱은 크롤링한 결과를 토대로 검색엔진에 노출시키는 과정.
robots.txt 는 사이트의 최상위 경로에서 크롤링 제어 기능을 함.
meta 태그의 robots 관련 선언은 개별 페이지마다의 인덱싱을 제어.
이런 맥락에서 보면 이해가 되실 것 같습니다.
하지만 저는 몇 년 전부터 적용했던 meta 태그가 있었기 때문에 이것이 작용한 것은 아닌 것 같습니다. 하지만 논리적으로 틀린 말은 아니라는 거.
<meta name="robots" content="ALL"/>
<meta name="robots" content="index,follow"/>
<meta name="NaverBot" content="All"/>
<meta name="NaverBot" content="index,follow"/>
<meta name="Yeti" content="All"/>
<meta name="Yeti" content="index,follow"/>
▲ 위의 두 줄 / 아래 네 줄 중에서 선택적으로 적용하면 됩니다.
RSS 공개 수를 45개로 줄이기
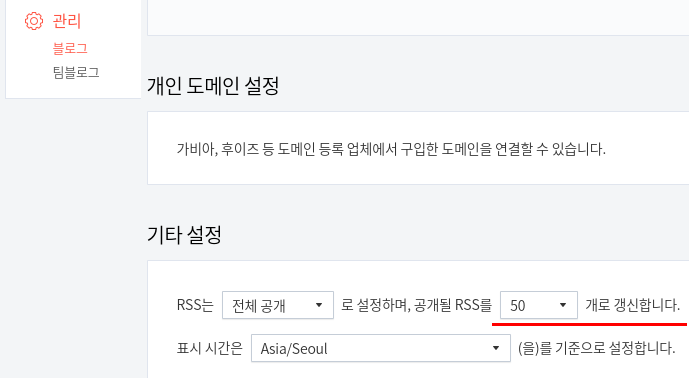
티스토리 관리자 페이지의 관리 - 블로그 항목에 들어가면 RSS 공개 숫자를 설정하는 항목이 있는데, 어떤 글에서는 네이버 서치어드바이저 HTML 구조 문제 해결을 위해 이것을 45개로 줄여 보라는 팁이 있더군요.

▲ 그런데 저는 50개로 유지한 상태에서 문제를 해결했습니다.
제가 생각하기에는 해당 팁을 올리신 분이 46번째~50번째 글에 문제가 있던 것이 아니었나 싶습니다. 50개의 포스팅 중에 문제가 없다면 네이버봇이 긁어가면서 HTML 구조에 문제가 없다고 판정하는 것이 맞지 않을까요?
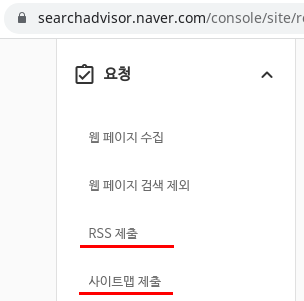
RSS 제출, 사이트맵 제출 다시
네이버 웹마스터도구 메뉴 중에 요청 카테고리로 들어가면 RSS 제출, 사이트맵 제출 메뉴가 있지요? 이것을 다시 처리하여 문제를 해결했다는 분들도 계십니다.

하지만 생각해보면 RSS 개수 줄이기와 맥락이 다르지 않습니다. 전체 포스팅에 HTML 구조 문제가 없어야 먹히는 방법이지, 구조 문제가 있는 상황에서 이 둘을 아무리 해봐야 그대로일 것입니다. (제가 그랬습니다.ㅋ)
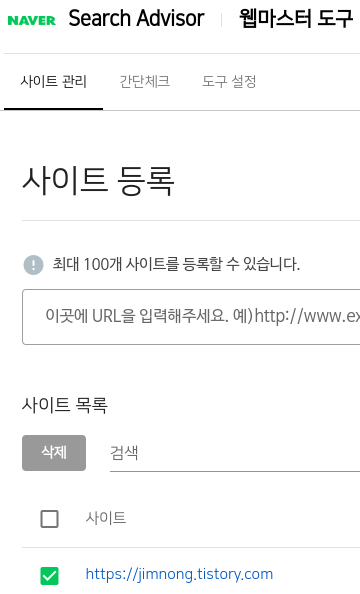
네이버 서치어드바이저에 사이트 삭제 + 재등록

가장 극단적인 방법이죠? 제가 마지막에 시도한 방법인데, 하루만에 효과를 봤습니다.
다만 전제가 있습니다.
사이트의 HTML 구조에 문제가 없을 것.
문제가 없는데 네이버봇이 태업 하고 있으면 정신 차리라고 크게 한 번 흔들어주는 것인데, HTML 구조에 문제가 있다면 아무리 사이트를 재등록하더라도 해결이 안 될 것입니다.
최근에 스킨 구조를 자주 변경했거나 하면 기존에 인덱싱했던 자료들과 비교했을 때 틀어지는 부분이 있어서 구조 문제가 생겼다고 인식하는 것이 아닌가 싶은데, 이렇게 삭제 후 재등록 + RSS 재제출 + 사이트맵 재제출 해주면 새로 사이트를 파악하면서 문제 여부를 보는 것 같습니다.
사실, 이 문제가 몇년간 해결되지 않길래 내부적으로 스킨 구조를 손봤습니다.
그래서 쉽게 통과한 것이 아닌가 싶습니다.
사이트 재제출 해봤는데도 HTML 태그를 점검하라는 HTML 구조 오류 메세지가 사라지지 않는다면 스킨의 HTML 구조를 손본 뒤에 재도전 해보시길 바랍니다.
(HTML 구조에 문제가 있으니까 관련해서 메세지 띄운 것임을 잊지 마세요. 돌아가서 해결되면 다행인 거지, 안되면 정공법으로 HTML 코드 손봐야 됩니다.ㅠ)
우리에게는 이미 훌륭한 레퍼런스가 있습니다.
워드프레스 구글 상위 노출 문서들, 네이버블로그, 네이버블로그 모바일 페이지, 티스토리블로그 모바일 페이지.
▲ 도움이 되실 겁니다.

