구글 서치 콘솔의 "모바일 사용 편의성" 항목에서 "클릭할 수 있는 요소가 서로 너무 가까움" 문구가 보이면 긴장이 됩니다. 이것을 방치하면 애드센스 정책위반으로 정지를 먹을 수 있거든요.

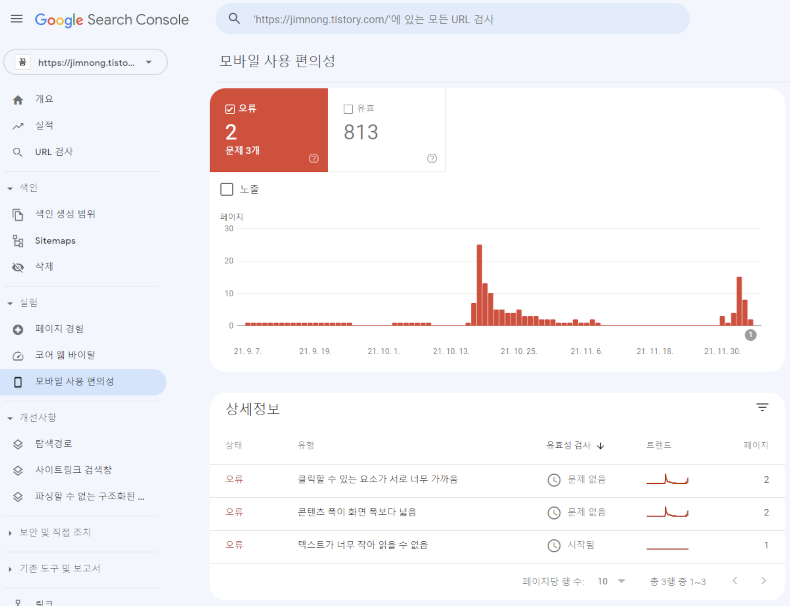
그런데 한 달 정도 전부터 오류 갯수가 과도하게 튀는 것이 발견되었습니다. 10월에는 최대 25개, 11월 말에는 최대 15개까지. => 구글이 기준을 바꾸는 바람에 이렇게 됐을 수도 있고, 티스토리가 내부적으로 뭔가를 바꾸는 바람에 이렇게 됐을 수도 있습니다.

상세정보를 보면 오류 유형도 다양합니다. 클릭할 수 있는 요소가 서로 너무 가까움 / 콘텐츠 폭이 화면 폭보다 넓음 / 텍스트가 너무 작아 읽을 수 없음.
이런 경우는 대부분 유효성검사를 수동으로 시도하고 하루이틀 기다리는 것만으로 해결이 되는데, 이번에는 5번 가까이 유효성검사를 클릭할 때마다 "실패함" 메세지를 띄우면서 문제 있는 페이지를 수정하라고 경고하더군요. 발등에 불이 떨어진 거죠.
실제로 예를 들어준 포스팅을 살펴봤는데, 구에디터에서 작성했던 포스팅을 티스토리 측에서 어떤 조치를 취했는지 본문 html 코드가 "매우" 복잡해져 있는 경우가 있었습니다. 수작업으로 가지런하게 정리하고 유효성검사를 넣어봤더니 오류페이지 갯수가 절반으로 줄어들긴 했는데... 더이상은 진전이 없더군요. 계속 유효성검사 실패, 실패, 실패.
그렇다면 제 블로그에 문제가 있다고 봐야 할 것 같아서, 해결 사례가 있는지 구글링 해봤습니다.
https://creativestudio.kr/2604
https://support.google.com/webmasters/answer/9063469#touch_elements_too_close
▲ "클릭할 수 있는 요소가 서로 너무 가까움" 관련 문서.
두 글에서 공통으로 이야기하고 있는 부분이 viewport 항목인데, 위의 구글 고객센터 문서에서 "표시 영역이 설정되지 않음" 항목에 보이는 반응형 웹 디자인 기본사항 링크 문서를 봤더니 메타태그에서 viewport 선언하는 사례가 https://creativestudio.kr/2604 포스팅과 똑같이 나와 있었습니다. => 신뢰할만한 정보라는 뜻.
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
▲ 가이드라인에 제시된 meta 태그의 모습은 이랬는데...
▼ 제 블로그 스킨 html 코드의 메타태그는 복잡한 것이 많이 더해져 있었습니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" />
https://web.dev/responsive-web-design-basics 내용 일부 번역
Ensure an accessible viewport #
In addition to setting an initial-scale, you can also set the following attributes on the viewport:
- minimum-scale
- maximum-scale
- user-scalable
When set, these can disable the user's ability to zoom the viewport, potentially causing accessibility issues. Therefore we would not recommend using these attributes.
접근 가능한 뷰포트 확인 #
initial-scale 설정에 더하여, viewport에 아래의 속성들도 설정할 수 있습니다.
- minimum-scale
- maximum-scale
- user-scalable
설정할 경우, 이것들은 사용자가 viewport를 확대/축소하는 것을 못하게 함으로써 잠재적으로 접근성 이슈를 유발합니다(원인이 됩니다). 그러므로 우리는 이 속성들을 사용하는 것을 추천하지 않습니다.
그래서 저도 메타태그를 추천하는 것으로 바꿨습니다.
<meta name="viewport" content="width=device-width, initial-scale=1">
이렇게.
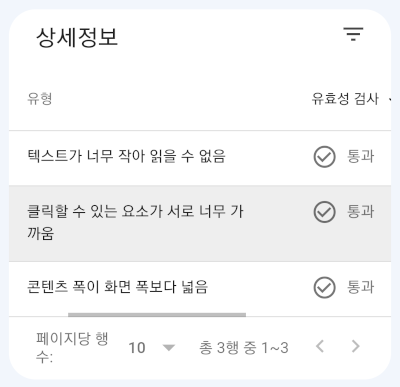
혹시 몰라서 기존의 코드는 주석처리 해두고 구글 서치콘솔에서 유효성검사를 시도했는데, 클릭할 수 있는 요소가 서로 너무 가까움 / 콘텐츠 폭이 화면 폭보다 넓음 문제는 하루만에 "문제 없음" 판정을 받아냈습니다.

▲ 콘텐츠 폭이 화면 폭보다 넓음은 본문에서 미디어쿼리 잘못 쓰면 뜨는 것 같습니다. 구에디터에서 작성했던 글들을 신에디터에서 수정하면서 미디어쿼리 없앴더니 통과 되었습니다.
저는 오래된 스킨을 쓰느라 이런 문제를 겪었을 수도 있는데, 최신 티스토리 스킨은 이런 문제가 해결됐을 수 있습니다. 이런 경우도 있구나 하고 참고만 하세요.
▼ "텍스트가 너무 작아 읽을 수 없음" 관련 문서
https://support.google.com/webmasters/answer/9063469#small_font_size
https://developer.chrome.com/docs/lighthouse/seo/font-size/
(Many search engines rank pages based on how mobile-friendly they are. Font sizes smaller than 12 px are often difficult to read on mobile devices and may require users to zoom in to display text at a comfortable reading size.)
230704 - 완벽 해결 후기
23년 6월 27일, 티스토리 자체 광고 삽입이 시작되면서 구글의 감시가 순간적으로 강해졌습니다.
모바일 사용 편의성 문제 3종 세트가 다시 적발되었고, 대응할 수밖에 없었는데요,
(클릭할 수 있는 요소가 서로 너무 가까움, 콘텐츠 폭이 화면 폭보다 넓음, 텍스트가 너무 작아 읽을 수 없음)
티스토리 자체광고 도입. 애드센스 검열강화 체감과 대응. 워드프레스?
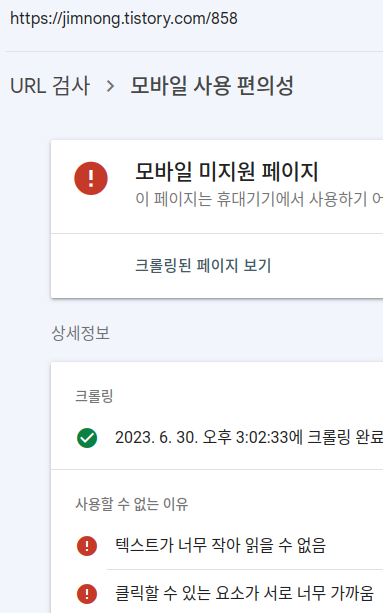
▲ 나름대로 조치했음에도 "영향을 받은 페이지 : 1"은 좀처럼 해소되지 않았습니다.
안일하게 대응한 듯하여 블로그 전체 레이아웃을 전면 재검토 하였는데요,

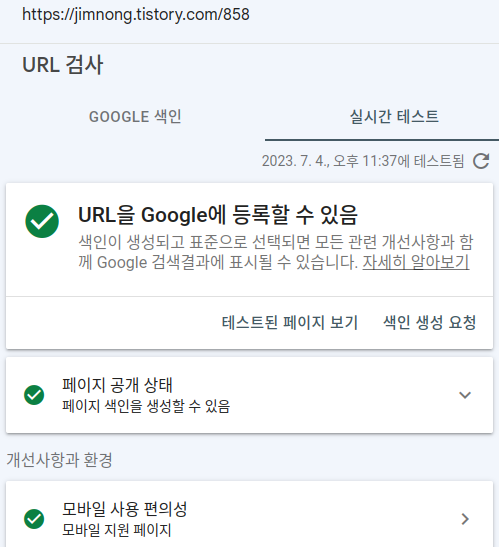
▲ 구글 서치콘솔 URL 검사 : Before

▲ 구글 서치콘솔 URL 검사 : After
정황상 완벽하게 해결된 것 같았습니다.

▲ 몇 달 뒤면 모바일 사용 편의성 보고서 지원이 중단되는데, 끝물에라도 혜택을 받에 되어 다행입니다.
(https://developers.google.com/search/blog/2023/04/page-experience-in-search?hl=ko)
제가 돈이 많았으면 프리랜서 분들께 의뢰도 맡기고 했을 텐데,
여력이 없어서 시간을 많이 허비한 것 같습니다.
이런 문제 해결해 달라고 의뢰하는 분은 거의 없을 것 같고...
잡지식만 늘었네요.
(눈에 띄는 결과가 적으면서 시간/노력은 많이 드는 일.
저단가로 후려치려는 경향이 있는데... 단호하게 거절해야 몸도 마음도 지킬 수 있습니다.)
※ 참고글
'블로그 관리법' 카테고리의 다른 글
| 티스토리 자체 광고, 페이지뷰 감소, 수익 방어. 블로그 강의 필요할까? (2) | 2023.07.09 |
|---|---|
| 티스토리 자체광고 도입. 애드센스 검열강화 체감과 대응. 워드프레스? (4) | 2023.07.03 |
| 안티 애드블록(Anti Adblock) 무력화, 광고차단 회복, 블로그 수익 (2) | 2023.03.05 |