티스토리 스킨을 고치다보니 기초 수준의 자바스크립트도 독학으로 익히게 되네요.ㅠㅠ www.w3schools.com/js/default.asp 무료 강의에서 도움을 받고 있습니다.
▼ 아무튼, 티스토리 신에디터에서 코드블럭 기능을 쓰게 될 때가 있습니다.

▼ 코드 길이가 가로로 길어지면 에디터에서 가로 스크롤 바가 생기는 문제가 있었습니다. 저의 경우, 글 발행 후에 보이는 화면에도 가로 스크롤바가 없어지지 않았습니다.

다른 분들의 포스팅을 검색해 봤는데, style="overflow-x:hidden;" 코드를 씀으로써 흘러넘치는 텍스트를 숨김 처리하여 가로 스크롤바를 없애는 경우가 있더군요. 하지만 제 취향에는 맞지 않았습니다.
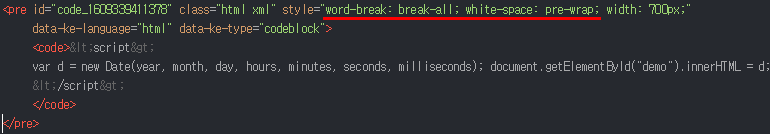
▼ HTML코드를 보니, 신에디터의 코드블럭은 <pre> 태그와 <code> 태그의 조합으로 되어 있었습니다.

<pre> 태그에 스타일을 추가하고, word-break: break-all; white-space: pre-wrap; 이라고 넣고 빠져나왔습니다(width: 700px; 은 가로스크롤을 만들기 위해 의도적으로 넣은 것이니, 의식하지 마세요.).
▼ 정해진 가로폭에 맞게 코드가 잘려서 보이게 됐고, 가로 스크롤도 없어졌습니다. 글 발행 후에도 정상적으로 스크롤바가 없어졌습니다.

스킨의 CSS 항목에 word-break: break-all; white-space: pre-wrap; 을 넣어두면 포스팅 할때마다 에디터에서 넣지 않아도 되니까 편할 것입니다.
※ 참고할만한 글
반응형
'블로그 관리법' 카테고리의 다른 글
| itemListElement 입력란이 누락되었습니다 해결 후기 (7) | 2021.01.23 |
|---|---|
| 티스토리 구에디터 → 신에디터 체제로 전환 후기(티스토리 새 에디터) (10) | 2020.12.25 |
| 티스토리 수익 연동? 애드센스 로딩 빠르게 유지, Ads.txt 해결방법 (16) | 2020.12.17 |