LCP 문제: 4초 초과 해결 방법론(썰). 구글 SEO에 도움 될까
구글 서치 콘솔의 "코어 웹 바이탈" 카테고리의 보고서에서 "느린 URL XXX개"라고 나오는 것이 신경 쓰인다면 이 글을 끝까지 읽어 보시기 바랍니다.
제가 경험하기로는 느린 URL이라고 진단 되더라도 본문의 내용이 알차다면 구글 상위노출에는 크게 지장이 없는 것 같은데, 보고서에서 "LCP 문제: 4초 초과"라고 나오는 것이 불편하게 느껴진다면 해결하는 것도 나쁘지 않다고 생각합니다.

[목차]
나의 경험 : LCP 문제: 4초 초과
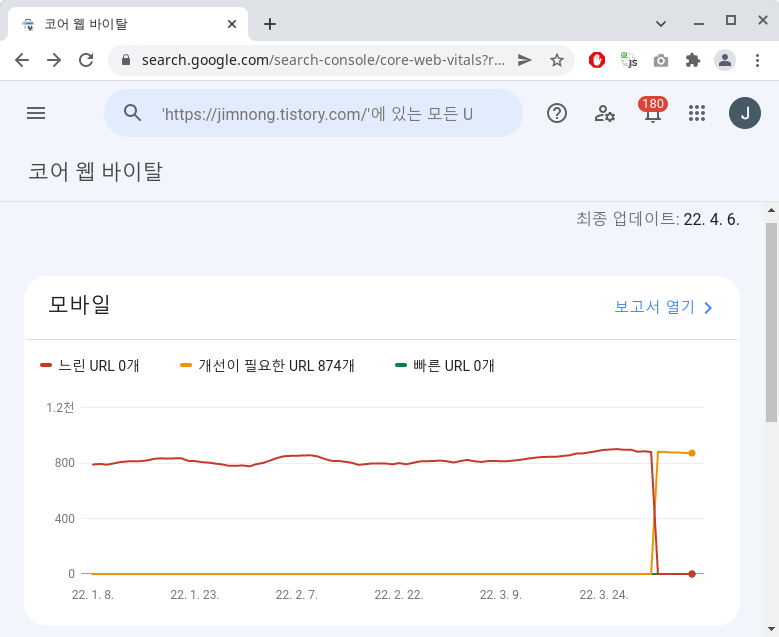
▼ 저는 3년 정도(ㅋ) 코어 웹 바이탈에서 "느린 URL"이라는 진단을 받았는데, 최근에 티스토리 스킨 변경을 통해 "개선이 필요한 URL"로 한단계 올라섰습니다. 22년 3월 말 경부터 전환되는 것을 아래 스샷에서 확인할 수 있습니다.

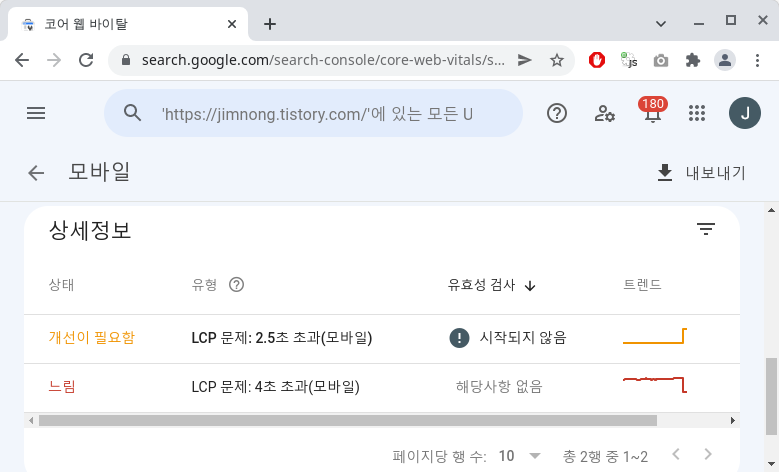
▼ 보고서 열기 메뉴를 통해 상세정보를 확인했을 때, 느린 URL이라고 나오던 이유는 "LCP 문제: 4초 초과" 때문이었습니다.

▼ 지금은 LCP 문제 2.5초 초과로 바뀌었는데, 이것은 제가 해결할 수 있는 실력이 안 돼서 좀 더 두고 볼 계획입니다.ㅠㅠ

해결 방법 1 : 구글 페이지스피드 인사이트(PageSpeed Insights)
▼ LCP 4초 초과 문제를 해결하는 방법으로 많은 분들이 "구글 페이지스피드 인사이트(PageSpeed Insights)"에서 블로그를 측정해 보라고 권하십니다.

좋은 도구라고 생각합니다. 어떤 요소가 사이트를 느리게 만드는지를 조목조목 알려주는데, 저는 LCP 4초 초과 문제를 해결하는 데에는 도움이 되지 않았습니다. (하지만 자잘한 수정 사항들을 알려줘서, 유용하게 써먹었습니다.)
LCP, CLS에 대한 정보들은 정말 자세하게 알려주긴 합니다. 참고가 많이 됐어요.
해결 방법 2 : 크롬 개발자도구 라이트하우스(Lighthouse)
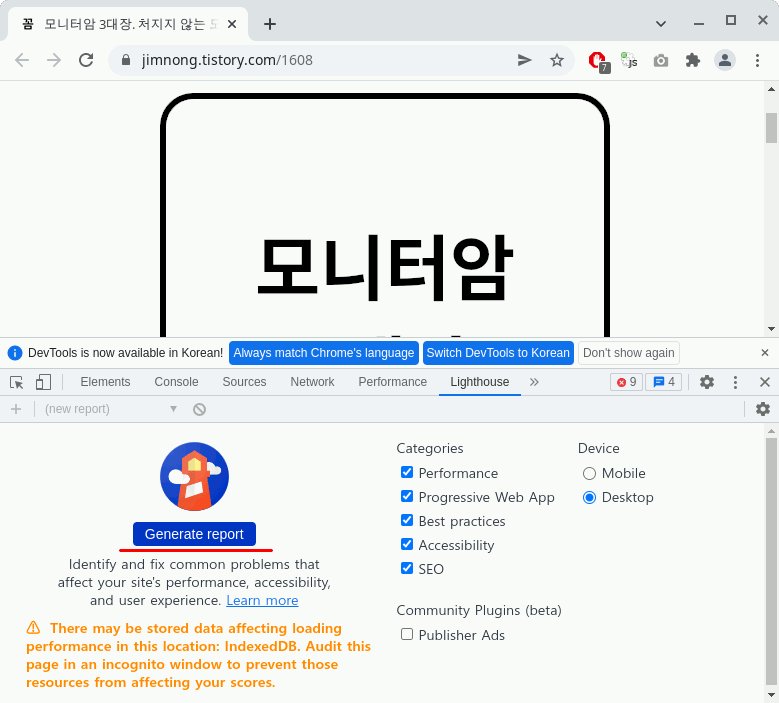
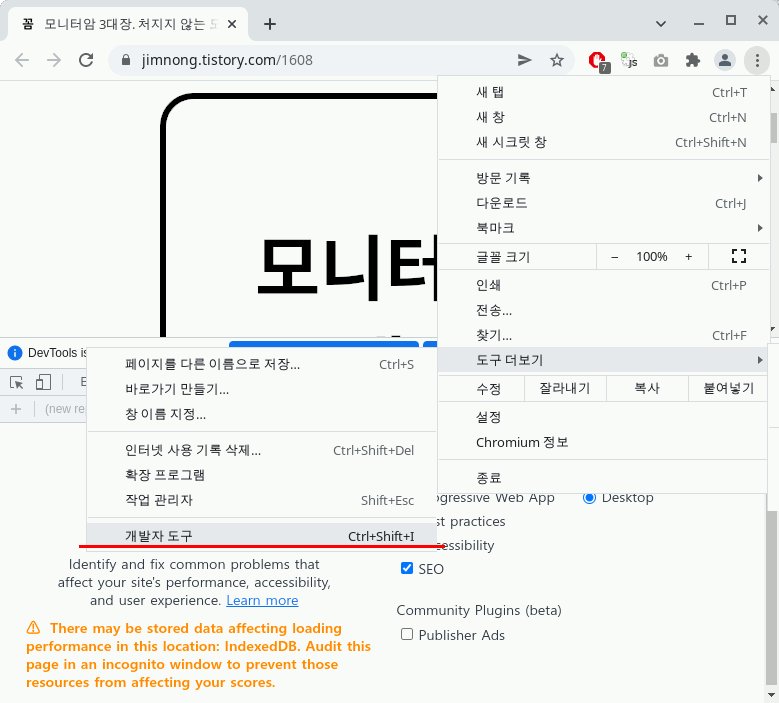
▼ 크롬 개발자도구 내에 Lighthouse라는 메뉴가 있는데요, 라이트하우스에서도 PageSpeed Insights처럼 사이트 진단이 가능합니다. 옵션을 적당히 체크하고 "Generate report" 버튼을 누르면 진단이 시작됩니다. 5분쯤 느긋하게 기다려 주세요.

▼ 진단이 끝났으면 스크롤을 내려서 "Largest Contentful Paint" LCP 속도를 확인해 보세요. 4초 이상이 나올 것이고, 스크롤을 좀 더 내리면 어떤 요소들이 LCP 속도를 느리게 만드는지 상세하게 알려줄 겁니다.

위의 스크린 샷은 문제를 해결한 뒤에 찍은 것이라 LCP가 1.4초로 낮게 나온 것이니, 예시 정도로만 봐주세요.
진단 도구는 다양하게 써보세요
저는 이베이 제휴 링크 변환 도구가 LCP 속도를 크게 떨어뜨린 것으로 확인이 됐는데, 이것을 PageSpeed Insights에서는 못 잡고 Lighthouse는 잡더군요. 반대의 경우도 있을 수 있으니 사이트 진단 도구는 다양하게 써볼 것을 권합니다.
LCP 4초 초과가 흔히 경험할 수 있는 증상은 아닌데, 아무쪼록 개선에 성공하시길 바라며...
당신을 위해 시간을 써주길 원한다면 언제든지 의뢰해 주세요.(물론 공짜는 아닙니다.ㅎ)
LCP 속도 개선이 구글 SEO에 직접적인 도움이 되는지는 확인을 못했습니다. LCP 늦으면 체류시간 길게 확보할 수 있어서 오히려 좋지 않나 싶은데 말이지요.ㅋ